Stop Chasing Leads. Start Winning Bids and Closing More Jobs.
Tired of watching less-skilled competitors land the jobs you deserve? Wasting money on ads that don’t deliver? We build the marketing systems that ensure the right customers find you first and call you. We keep your phone ringing with qualified, local leads.

















Real Success Stories.
We have helped multiple blue-collar businesses get measurable results. See the difference we make:
Ultimate Reflections Towing
✅ 97.78%+ Increase in Call Volume
✅ Achieved Top Rankings for Target Keywords

Paving Contractors Dublin
✅ 300%+ Organic Traffic Growth
✅ Consistent Lead Supply

Hessco Innovations Towing & Roadside Assistance
✅ 100%+ Increase In Calls Per Month
✅ Consistent First-Page Rankings For High-Intent Keywords

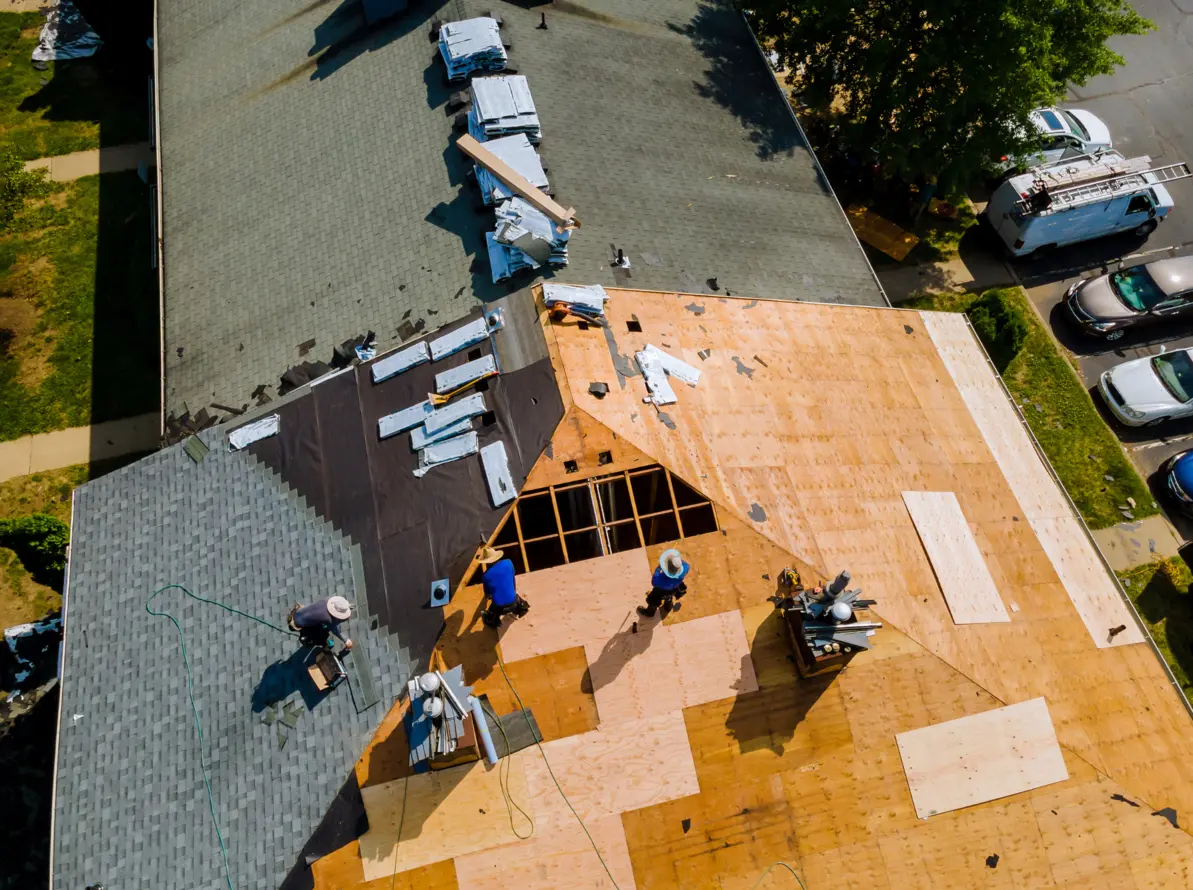
Emergency Roofers Dublin
✅ 200%+ Traffic Growth
✅ Consistent Calls & Leads Every Week

Hospitals For Humanity
✅ 879.6% Increase in Organic Traffic
✅ 4,156.8% Increase in Donation Page Visits, Leading to More Lives Being Saved

International Watersports Project
✅ Global Reach: Traffic From Multiple Regions.
✅ Consistent Revenue: Turning Visitors Into Buyers With Highly Targeted Content.

Real Talk From Real Clients.
Honest wins, surprising results, and some “how did they do that?!” moments. This is what it sounds like when results speak louder than ads.

Excellent work. Whatever special SEO sauce they used started working fast. Call volume increased within a couple weeks. I was impressed they took the time to find out what my business needed.

I hired Daniel to help me with my SEO and wound up using him for many other services. He is a top-notch leader in the digital marketing space who I HIGHLY recommend. With him and his team’s assistance, Our website has increased to 24,000 visitors a month which is amazing. Kudos to him and his team. I can’t speak highly enough of them.

Daniel is extremely personable and concerned with the outcome of his work. I would recommend him to anyone in SEO who needs an on-call outsourcing solution for any project no matter how big or small.

Daniel is a magician in SEO. He is hands down the best and knows his stuff! Kind, courteous, professional, brilliant in all things SEO and web related. I have learned so much from this agency and my site reached top position just after a few weeks! I would definitely use them again for all of my digital marketing needs!

Daniel totally knows what he’s doing with SEO and marketing. He can take a website from page 40 and get it ranked on page 1, then make sure it stays there. And he has that rare quality of a teacher. He can explain complex subjects and procedures so anyone can understand and use them. I recommend Daniel’s skills to any business that wants to advance.

Daniel helped me build my paving and driveway website, and my Google Business Profile. The results are outstanding and I'm ranking very good, keywords all very good, and the SEO has a lasting impact on the business. I recommend them.
Marketing Services That Get Results.
Finally, marketing that works as hard as you do, and keeps your phone busy. Everything we do is engineered to make you unmissable, because in a world full of noise, being unforgettable is your greatest strategy.
Growth Bundles
SEO
Website Design
Google Ads
Logo Design
Your Next Job Is Waiting.
Let's Go Get It.
Stop leaving money on the table. Book your free, 15-minute Growth Call now.
We Specialize In Making Blue-Collar Businesses The #1 Choice.
You’ve built your business with your own two hands. We build the system that brings the customers.
The Blue-Collar Marketing Agency of Choice.
At Aziel Digital, we believe blue collar businesses, tradesmen, technicians, and service pros are the backbone of local communities. Our mission is to help you build a business that thrives, not just survives in today’s digital world.
Why Blue-Collar Businesses Choose Aziel Digital
Marketing That Works As Hard As You Do
- Get Found By Ready-to-Buy Customers: We optimize your Google Business Profile and website so when someone searches “[plumber near me],” you’re the one they call.
- Websites That Convert Browsers into Buyers: No more confusing, slow sites. We build mobile-friendly, professional websites designed to get calls and quotes, fast.
- Transparent Tracking, Real Results: You get a simple dashboard showing exactly how many calls, leads, and jobs your marketing generates. No jargon, just numbers.
- You Own Everything, Always: Your website, domain, and Google accounts are in your name. We manage the work, but you keep full control.
We Thought You Might Ask.
Nope! We believe in earning your trust every single month, that’s why we offer flexible month-to-month packages. If we’re not delivering results, you shouldn’t be locked in.
NB: We do strongly recommend a minimum of 3 months to see any tangible results, especially for services like SEO.
Some changes work almost immediately. For example, sometimes, fixing basic things like your website’s call button or optimizing your Google Business Profile can increase calls within days if you’re already getting visitors to your website or profile. Pay per click advertising is also almost immediate as well. Other strategies, like SEO, take 12 - 24 weeks to ramp up, but we keep you updated every step of the way with clear, honest reporting so you know what’s working and what’s not.
We hear this a lot, and we get it. Here’s how we do things differently:
- No Jargon, No Fluff: We keep things simple and explain what we’re doing in plain English.
- Transparent Pricing and Reporting: You’ll know exactly what we did, what it cost, and what it delivered.
- Results-Driven: Our job is to get you more calls and booked jobs, not just “likes” or “clicks.”
That’s exactly why we built Aziel Digital, to give small and mid-size businesses access to professional marketing without breaking the bank. Our Starter Packages are designed to cover the must-haves (Google ads, website fixes, Google profile optimization, and lead tracking) so you can start growing right away.
No problem, we can build you one in just 14 days that’s designed to convert visitors into calls. Even if you start small, we’ll make sure it’s mobile-friendly, professional-looking, and ready to grow as your business does.
We work solely with blue collar businesses. We work with plumbers, electricians, roofers, landscapers, HVAC companies, mechanics, and just about any other service-based business. If your business relies on customers finding you and calling you, we can help.
We track everything. From day one, you’ll get access to call tracking and simple reports that show exactly how many leads came in, where they came from, and which ones turned into jobs. This also depends on the plan you select of course.
That’s the best part, you don’t have to. We do the heavy lifting for you so you can focus on running your business. All we need from you is a bit of info upfront, then we keep things moving with minimal disruption to your schedule.
The first step is simple: book a free 15-minute Growth Call. We’ll look at your current website, Google profile, and lead flow, and show you the 3 biggest fixes that will get you more calls. No pressure, no hard sell, just clarity on what to do next.
If you like what you hear, we’ll put together a clear, no-surprise plan to fix your biggest marketing problems and get your phone ringing. If you’re not ready to move forward yet, you still walk away with a roadmap you can use whenever you’re ready.
Your Next Job Is Waiting.
Let's Go Get It.
Stop leaving money on the table. Book your free, 15-minute Growth Call now.